- Чат на сайт, что это такое?
- Что должен уметь чат?
- Безопасно или бесплатно?
- Как запустить чат для сайта?
- Для опытных пользователей
1. Чат на сайт, что это такое?

Обратная связь с посетителями сайта и возможность пообщаться с клиентами — важная часть бизнеса.
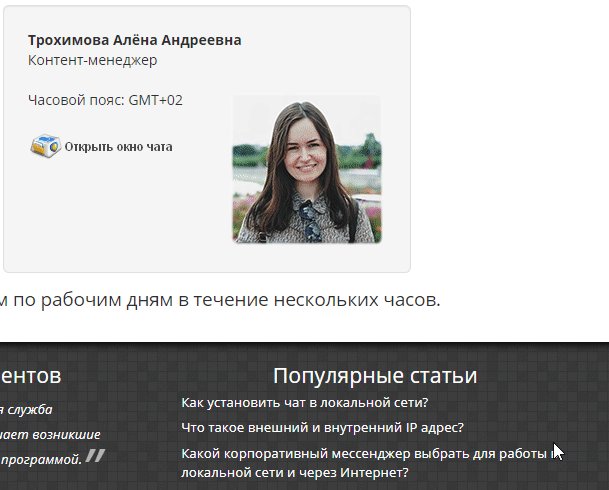
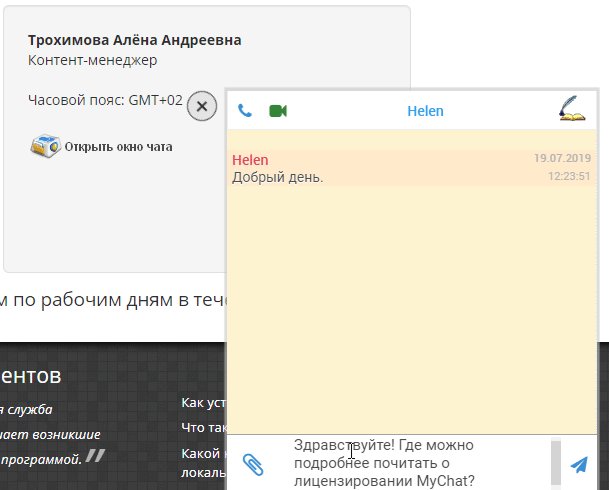
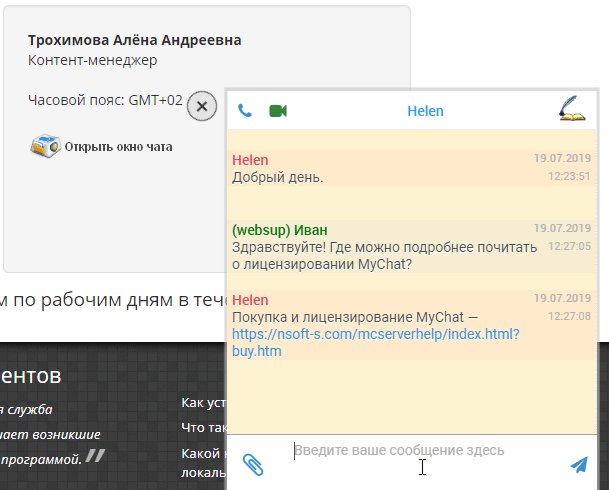
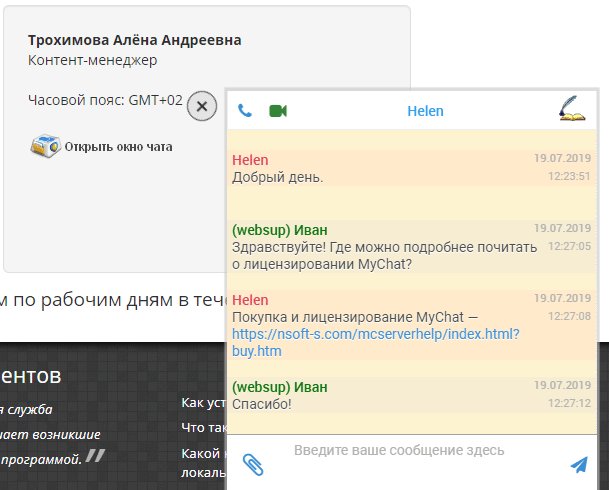
Клиент смотрит сайт компании, ищет информацию о нужном товаре или услуге, и, не покидая страницы, может поговорить с оператором, чтобы выяснить важные для себя моменты. Как с консультантом в реальном магазине.
Но почти все чаты для сайтов — это сторонние сервисы с платными и бесплатными функциями. Нужно добавить виджет к CMS или просто вставить специальный HTML код на WEB-страницу, чтобы заработал чат на сайте.
Это удобно, если вопросы безопасности вас не интересуют. Используя такие сервисы, вы даёте своё согласие на то, что все сообщения клиентов и ответы операторов будут храниться на каком-то чужом сервере.
Мы подходим к делу серьёзно, и считаем, что переписка между вашими сотрудниками и клиентами слишком важна, чтобы так легко доверять её третьей стороне.
2. Что должен уметь чат?
Необходимый минимум, три важные вещи:
- Отправлять текстовые сообщения. Важно, чтобы система «помнила» человека, и показала историю сообщений, если он будет общаться с оператором во второй или в третий раз.
- Делать голосовые и видео звонки с сайта. Без установки плагинов или Flash (браузеры планомерно отказались от него). Идеально подходит WebRTC, эту технологию поддерживают все современные браузеры.
- Отправлять изображения и документы. Очень хорошо, если можно вставлять скриншоты экрана (PrintScreen, Ctrl+V).
3. Безопасно или бесплатно?
И то, и другое. Как ни странно, но такой продукт есть. Это корпоративный мессенджер MyChat. В минимальной бесплатной лицензии на 20 онлайн-подключений можно легко запустить чат для сайта.
Со звонками, передачей файлов, хранением истории сообщений и неограниченным количеством операторов. С приложениями под Windows/Linux/Mac OS/Android и WEB.
4. Как запустить чат для сайта?
Сначала нужно установить MyChat Server. Как это сделать, написано в официальной справке.
Необходимо иметь внешний IP адрес, чтобы к вашему серверу MyChat могли подключаться пользователи через Интернет. Если не знаете, как настроить сервер для работы в Интернете — вам сюда.
За работу веб-чата отвечает встроенный в MyChat веб-сервер, по умолчанию он работает на 80 TCP порту без использования шифрования.
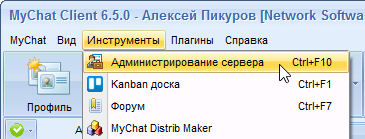
Чтобы самостоятельно узнать, какой у вас порт использует веб-сервер — зайдите в веб-админку через меню MyChat Client ”Инструменты” -> ”Администрирование сервера” (CTRL+F10), этот пункт будет только у пользователей с административными правами:

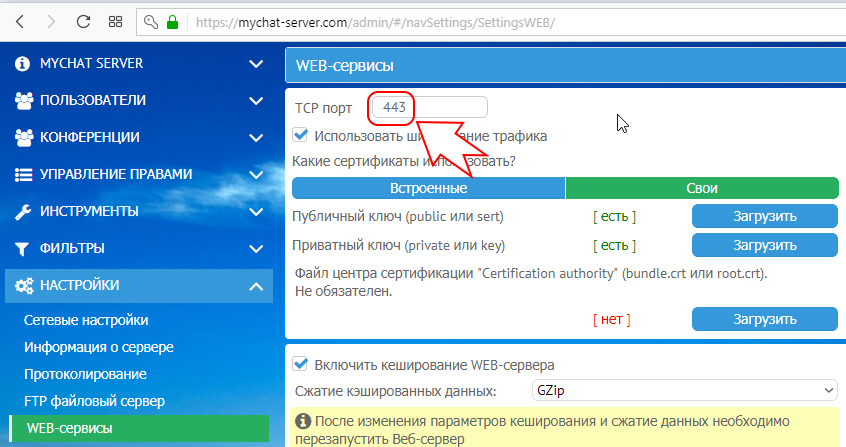
Затем, уже в браузере, в админ-панели, откройте раздел ”Настройки” -> ”Web-сервисы”, там указан порт вашего веб-сервера:

Теперь мы знаем порт, по которому будем подключать посетителей сайта к чату, запомним его.
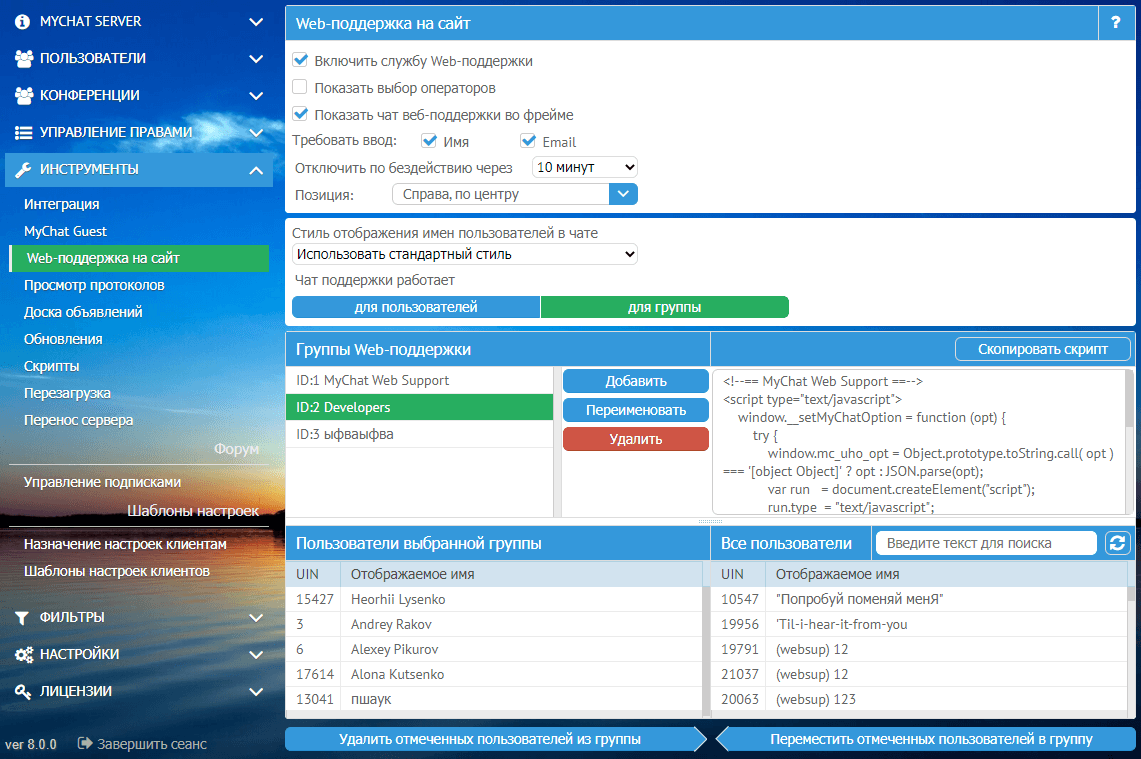
Воспользуемся встроенным механизмом для генерации HTML кода чата. Открываем раздел админки ”Инструменты” -> ”Web-поддержка на сайт”:

Когда надо что-то поменять (добавить пользователя, изменить настройки, поменять расположение) — достаточно сделать это в админке. Код на сайте останется прежним.
Создаем локальную группу для веб-поддержки и добавляем туда операторов чата. С ними будут общаться посетители сайта.
В списке пользователей слева выделите несколько человек или группу. Скопируйте код и вставьте его в страницу на своем сайте.
Пример кода кнопки:
<!--== MyChat Web Support ==-->
<script type="text/javascript">
window.__setMyChatOption = function (opt) {
try {
window.mc_uho_opt = Object.prototype.toString.call( opt ) === '[object Object]' ? opt : JSON.parse(opt);
var run = document.createElement("script");
run.type = "text/javascript";
run.async = true;
run.src = "https://mychat-server.com/chat/uho/supportUho.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(run, s);
} catch (e) {
console.warn(e.message);
}
}
</script>
<script src="https://mychat-server.com/getSupportOptions.js" async type="text/javascript"></script>
Итак, у нас уже есть готовый HTML-код для вставки на сайт. Открываем в менеджере сайта файл index.html и перед закрывающим тегом </body> добавляем код кнопки.
Таким образом, у вас появится ”сквозная” кнопка, которая будет отображаться на всех страницах сайта. Если кнопка нужна на каких-то конкретных страницах, поместите код только строго в нужных местах.
5. Для опытных пользователей
Если вам надо объединить несколько сайтов или сделать свою кнопку — воспользуйтесь настройкой скрипта для опытных пользователей.
Если у вас еще остались вопросы — ждем на форуме поддержки MyChat.


